GODpia 교회에서는 누구나 자신의 홈페이지를 손쉽게 수정하고 관리할 수 있도록 CMS(컨텐츠관리시스템)이 내장된 원클릭
홈페이지관리 환경을 제공합니다.
1. 원클릭 홈페이지관리
홈페이지 생성방법으로 자동생성마법사가 있습니다.
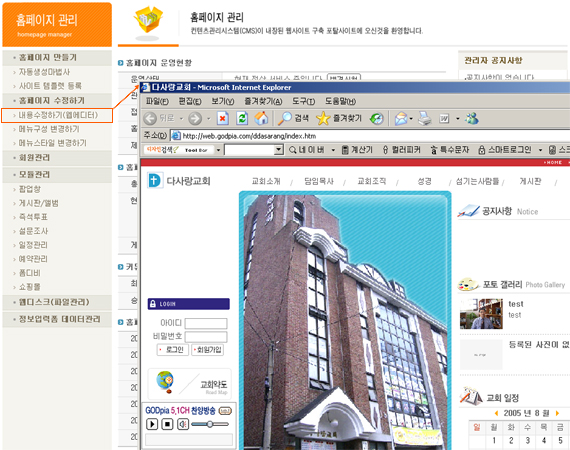
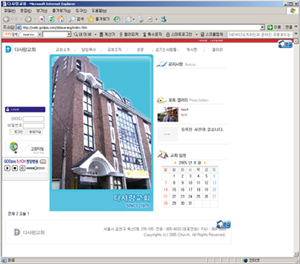
GODpia 교회 시스템에 로그인 후 초기화면 좌측 상단의 내용수정하기(웹에디터)를 클릭하시면 [그림1]과 같이 관리 아이콘들이 포함된 홈페이지가 새창에 나타납니다.
 |
| [그림1] 홈페이지 초기화면과 새창 |
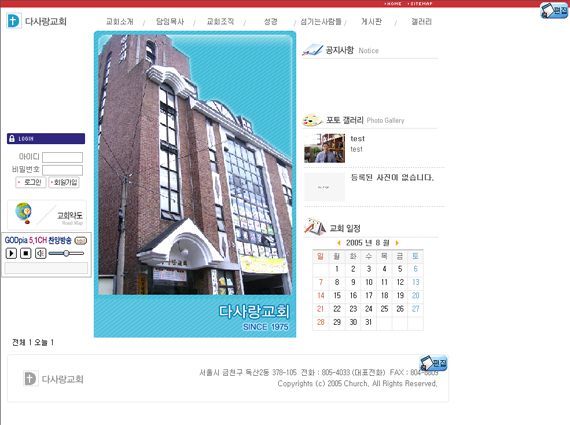
원클릭 관리 아이콘들이 부분별로 표시된 것을 확인 하실 수 있습니다.
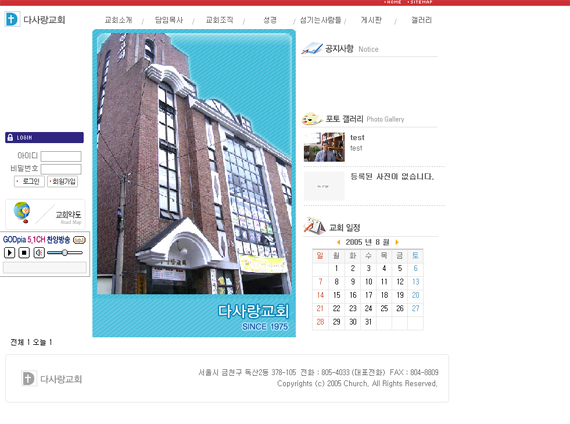
 |
| [그림2] 방문자가 보는 평상시의 홈페이지 (로그아웃 시) |
 |
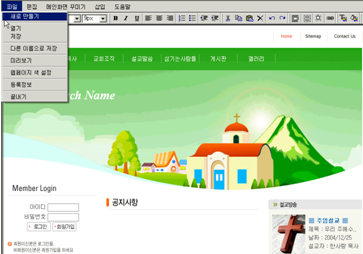
| [그림3] 로그인후 원클릭 관리아이콘이 표시된 홈페이지 |
| 아이콘 | 연결 기능 | 용도 |
 WYSIWYG 방식의 웹에디터 참고: 2.웹에디터로 편집하기 |
프레임마다 표시되어 해당 프레임의 내용,이미지, 구성요소 등을 보면서 고치는 WYSIWYG방식의 웹에디터를 이용하여 편집 | |
 |
||
 메뉴관리 참고: 3.메뉴부분 수정하기 |
메뉴부분의 아이콘들과 메뉴항목(사이트맵) 변경 및 관리 | |
 |
||
 DB등록 및 수정화면 참고: IV. 게시판 관리하기 |
공지사항, 최신뉴스 등 DB로 구성된 부분에 대한 컨텐츠 등록 및 수정 | |
 |
| 수정을 원하는 부분의 관리아이콘을 클릭하시면 해당 관리기능과 연결되어 바로 수정 및 업데이트 하실 수 있습니다. |
GODpia 교회 웹에디터는 보면서 고치는, WYSIWYG(What you see is what you get)방식의 서버사이드 에디터로 페이지 내용을 편집하고 GODpia 교회에서 제공되는 객체들(이미지, 동영상, 게시판, 카운터 등)을 페이지에 손쉽게 추가하실 수 있습니다.
웹에디터는 '웹문서 및 파일관리에서 편집하고자 하는 파일을 선택하신 후 편집하기버튼을 클릭하시거나 원클릭 홈페이지관리 모드에서 프레임마다 나타나는 편집아이콘을 클릭하시면 해당 페이지(파일)을 편집할 수 있는 웹에디터가 자동 실행되어 편집하실 수 있습니다.
새 페이지(웹문서)를 페이지 템플렛을 이용하여 추가하시고 싶으실 때 사용하는 기능으로 '웹문서 및 파일관리'나 메뉴항목구성에서 메뉴추가 버튼을 클릭하시면 빈 페이지에 내용과 디자인을 추가할 수 있도록 웹에디터와 페이지 실행됩니다
>

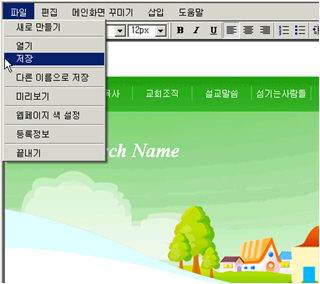
웹에디터에서 원하는 작업을 마친 후나 작업 중에 저장을 클릭하시면 나타나는 저장확인 메시지 창에서 확인을 클릭하시면 작성하신 웹문서를 저장하실 수 있습니다.

| 실시간 저장하기 문서 손실을 예방하기 위해 수시로 저장을 해주시는 것이 좋으며 페이지가 저장되는 순간 실시간으로 홈페이지에 적용됩니다. |
페이지내의 객체(이미지, 텍스트, 동영상 등)들을 복사하거나 잘라낼 때 사용되는 기능입니다.
2) 잘라내기: 삭제하지 대신 화면에서 잘라낸 후 임시적으로 보관할 수 있습니다.
3) 붙여넣기: 잘라낸 객체를 다시 복귀시키거나 복사된 객체를 화면에 추가하실 때 사용되는 기능입니다.

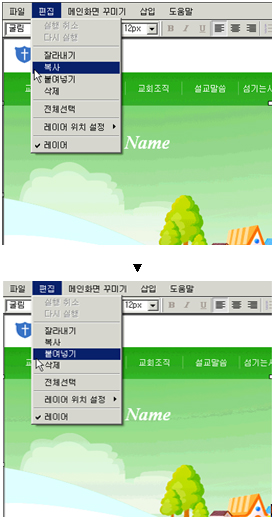
[그림6] 객체복사하기
(1.객체선택 → 2.오른쪽 마우스 버튼 (복사) → 3. 오른쪽 마우스 클릭 (붙여넣기)
| ※ 주의사항 복사 후에 붙여넣기를 하는 경우 선택한 객체 위에 붙여넣기가 되므로 마우스나 이동키로 이동하여 원본과 사본을 분리시켜야 됩니다. |
레이어 기능은 객체들(텍스트상자,이미지,웹문서,게시판,동영상,카운터 등)을 자유롭게 이동하면서 위치를 설정할 수 있도록
해주는 기능입니다.
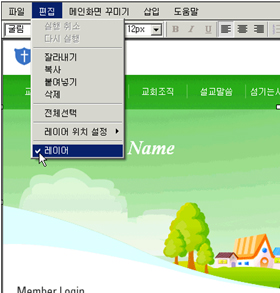
[그림7]의 a와 같이 객체를 선택한 상태에서 오른쪽 마우스 버튼을 클릭 하신 후 드랍 다운 메뉴에서 레이어 설정/해제
버튼을 클립하시면 레이어 모드 설정/해제로 전환됩니다. (GODpia 교회의 모든 객체들은 에디터상에서 삽입 시 레이?br />> 모드가 초기값으로 자동 설정되어 있습니다.
>

[그림7] 레이어 설정과 해체
레이어가 설정된 개체는 마우스로 드래그하거나 키보드의 방향키를 조작하여 원하는 위치에 자유롭게 이동시킬 수 있습니다.
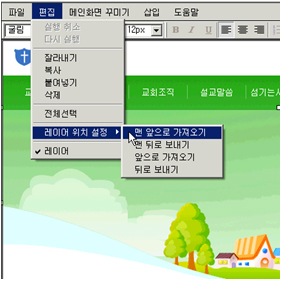
레이어 상태의 객체가 서로 겹칠 경우 순서를 정할 수 있습니다. 객체를 선택하신 후 마우스 오른쪽 버튼을 누르시면 [그림8]과 같은 메뉴가 나타나서 선택항목에 따라 상세 설정 하실 수 있습니다.

[그림8] 객체순서변경과 객체순서 상세설정
레이어 모드인 객체를 선택하고 오늘쪽 마우스의 레이어 설정/해제 버튼을 클릭하면 레이어 모드가 해제 됩니다.
해제되면 개체는 왼쪽 맨 위로 이동하며, 레이어가 해제된 개체들은 순서대로 오른쪽 옆에서 아래쪽으로 정렬됩니다.
텍스트상자는 사용자가 원하는 배경과 테두리의 텍스트 상자를 삽입하여 텍스트 입력이나 부분배경효과의 용도로 사용할 수 있는 기능입니다.
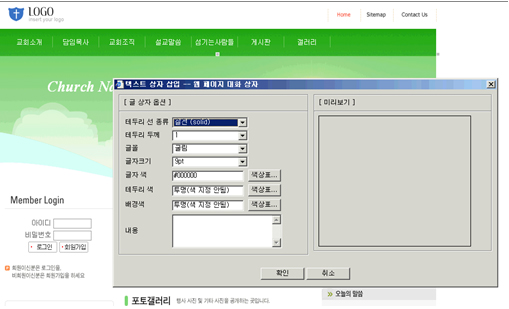
1) 에디터 메뉴에서 삽입-텍스트를 클릭하시면 텍스트상자삽입 대화상자가 나타납니다.
2) [그림9]의 텍스트상자삽입 대화상자에서 글상자 옵션들을 설정하고 우측 미리보기에서 설정을 확인합니다.

[그림9] 텍스트상자삽입 대화상자
| 글상자 옵션 * 테두리선 종류 |
||||||||||||
| 여러 가지 선종류를 이용하여 테두리를 구성할 수 있습니다. | ||||||||||||
|
||||||||||||
| * 테두리두께 |
||||||||||||
| 용도에 따라 0~10까지 테두리의 두께를 설정하실 수 있습니다. (수치가 클수록 테두리가 두껍습니다.) |
||||||||||||
| * 테두리 색 |
||||||||||||
| 테두리 색의 색상표...를 클릭하시면 색상표에서 테두리의 색깔을 지정하실 수 있습니다. (색상표 안에서 투명을 클릭하시면 색상이 지정되지 않습니다.) |
||||||||||||
| * 배경색 |
||||||||||||
| 배경색의 색상표...를 클릭하시면 텍스트상자 안쪽의 배경색을 지정하실 수 있습니다. (색상표 안에서 투명을 클릭하시면 색상이 지정되지 않습니다.) |
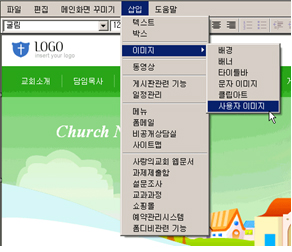
홈페이지에 다양한 이미지를 추가하여 페이지를 꾸밀 수 있는 기능입니다.
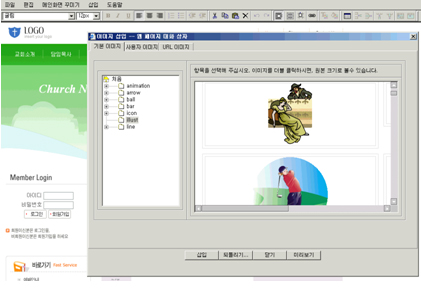
에디터 메뉴에서 삽입-이미지를 클릭하면 [그림10]과 같은 그림삽입 대화상자가 나타납니다.
| 그림삽입 대화상자 * 이미지 삽입 시에는 클립아트, 내그림삽입, URL이용 등 세가지 방식이 제공됩니다. * 상단메뉴에서 용도에 따라 아이콘을 클릭하시면 해당 화면으로 전환됩니다. |
||||||||||
|
||||||||||
② [그림11]와 같은 화면으로 전환되면 좌측의 선택박스에서 클립아트 분류를 선택합니다.

[그림11] 클립아트 삽입하기
삽입됩니다.

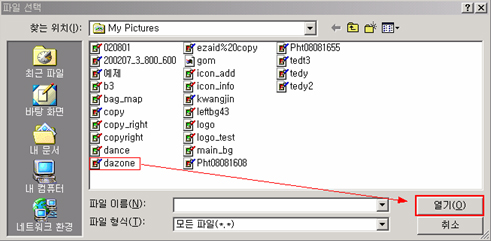
[그림12] 내 그림 올리기

[그림12] 내 그림 올리기
④ 파일선택창이 닫히면서 파일이 선택되면 찾아보기...옆의 그림 올리기를 클릭하면 이미지리스트에 해당 이미지 파일명이 추가 됩니다
>⑤ 미리보기 창에서 이미지를 확인하시고 삽입을 누르시면 페이지에 삽입됩니다.
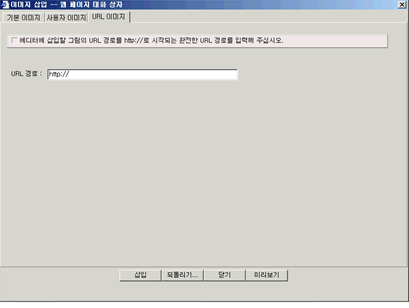
② [그림14]와 같은 화면으로 전환되면 URL경로 입력란에 삽입하고자 하는 이미지의 URL을 입력합니다.

[그림14] URL로 연결하기
입력 완료 후 삽입을 누르시면 해당 URL의 이미지가 페이지에 나타납니다.
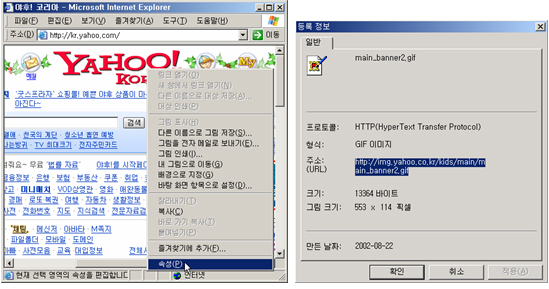
| 다른 홈페이지 이미지의 URL 알아내는 방법 1. 웹 브라우저상에서 대상 이미지가 있는 페이지를 엽니다. 2. 이미지 중앙에 마우스를 올린 상태에서 마우스의 오른쪽 버튼을 클릭하면 나타나는 [그림16]와 같은 메뉴에서 '속성(R)'을 선택합니다. |
 [그림15] 이미지 '속성'정보선택과 등록정보 창 |
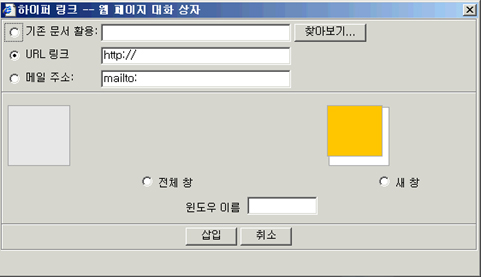
하이퍼링크는 홈페이지에서 링크가 설정된 텍스트나 이미지를 클릭하면 다른 페이지나 홈페이지로 자동 이동될 수 있도록 해주는 기능입니다. 이미지나 텍스트를 선택하신 후 왼쪽 마우스 버튼을 클릭한 후 링크삽입을 클릭하시면 [그림16]과 같은 하이퍼링크 대화상자가 나타납니다.

[그림16] 하이퍼링크 대화상자
② URL링크: 외부의 웹 페이지의 주소(URL)를 입력하시면 해당주소가 메뉴와 링크 됩니다.
③ 메일주소: 이메일 주소를 입력하시면 링크클릭 시 해당주소가 받는이로 되어있는 메일발송 화면이 나타납니다.
설정이 완료된 후 확인을 클릭하시면 선택된 이미지나 텍스트에 하이퍼 링크가 적용됩니다.
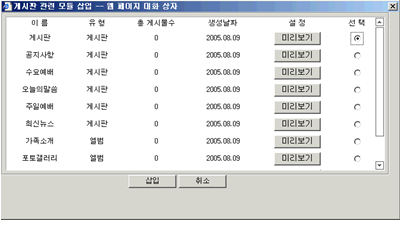
게시판 기능은 게시판을 홈페이지에 객체 형태로 삽입할 수 있는 기능입니다. 에디터 메뉴에서 삽입-게시판을 클릭하시면 [그림18]와 같은 게시판 대화상자가 나타납니다.

[그림18] 게시판 삽입 대화상자
※게시판을 새로 생성하시거나 관리하는 방법에 대한 자세한 설명은 6장.게시판관리하기(p.79)를 참고하십시오.
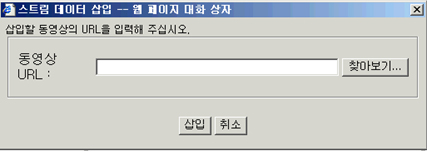
소리, 동영상, 애니메이션 등을 홈페이지에 손쉽게 삽입하여 페이지 내에서 재생할 수 있는 기능입니다. 에디터 메뉴에서 삽입-동영상을 클릭하시면 [그림19]과 같은 스트리밍 데이터 삽입 대화상자가 나타납니다.

[그림19] 스트리밍 데이터 삽입 대화상자
| ※ 동영상 삽입기능에서 지원하는 미디어 파일 | ||||||||||||||
|
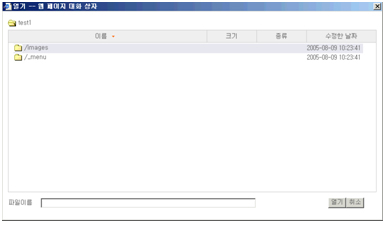
| ※ 내부 디렉터리내의 동영상 삽입하기 내부 디렉터리 내에 동영상파일이 있을 경우 찾아보기…를 클릭하시면 [그림20]과 같은 파일리스트 창이 표시됩니다. 원하는 동영상 파일을 선택한 후 확인을 클릭하시면 창이 닫히면서 렉터리내의 위치가 URL입력 부분에 자동으로 입력 됩니다. |

[그림20] 파일리스트 창
홈페이지 혹은 페이지마다의 접속 수를 집계하기 위해서는 카운터를 삽입하셔야 합니다.
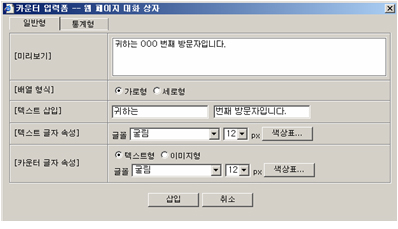
에디터 메뉴에서 메인 화면 꾸미기-카운터를 클릭하시면 [그림21]와 같은 카운터삽입 창이 나타납니다.

[그림21] 카운터삽입 창
| 일반형 | 당신은 XXX 번째 방문입니다. |
| 통계형 | 전체 XXX 오늘 XXX |
페이지 전체에 기본으로 적용되는 링크 색을 일괄적으로 설정 하실 수 있습니다.
에디터 메뉴에서 파일-웹 페이지 색 설정을 클릭하시면 [그림22]과 같은 배경 설정 창이 나타납니다.

[그림22] 배경 설정 창
| ※ 링크 색 종류 |
| ㆍ 링크 색 : 방문 전 초기 링크에 적용된 색상입니다. ㆍ 방문링크 색 : 링크에 한 번 이상 방문한 하였을 때 적용되는 색상입니다. ㆍ 활성링크 색 : 링크가 설정된 부분에 마우스를 올려놓았을 시 변하는 색상입니다. |
페이지의 내용들은 Microsoft® Office와 동일한 내용편집메뉴[그림23]를 이용하여 손쉽게 작성하시고 수정하실 수 있습니다.
[그림23] 내용 편집메뉴
 [그림24] 글꼴상자 |
웹에디터에서 제공되는 글꼴 웹 브라우저에서 지원되는 폰트들(한글8종, 영문8종)만 제공됩니다. |
③ 글꼴효과(굵게,기울임꼴,밑줄): 텍스트를 선택하신 후 [그림25]의 글꼴효과메뉴의 버튼 중 하나를 누르시면 해당 효과가 적용됩니다.
굵게 |
기울임꼴 |
밑줄 |
| [그림25] 글꼴효과 |
③ 글꼴효과(굵게,기울임꼴,밑줄): 텍스트를 선택하신 후 [그림25]의 글꼴효과메뉴의 버튼 중 하나를 누르시면 해당 효과가 적용됩니다
>③ 글꼴효과(굵게,기울임꼴,밑줄): 텍스트를 선택하신 후 [그림25]의 글꼴효과메뉴의 버튼 중 하나를 누르시면 해당 효과가 적용됩니다.
④ 글꼴 색 (
② 다시실행: [실행취소]명령의 실행을 취소합니다.
오른쪽 |
중앙 |
왼쪽 |
| [그림26] 내용정렬메뉴 |
② 들여쓰기: 선택한 단락을 다음 탭 위치로 밀어 맞추거나, 선택한 항목의 내용을 기본 글꼴보다 한 문자만큼 오른쪽으로 밀어 맞춥니다.
계획표나 목록 같은 내용들은 표(Table)를 삽입하여 작성하시면 편리합니다.
[그림27] 표(Table) 기능 메뉴

[그림28] 테이블 삽입 창
| ※ 테이블 삽입 창 선택항목 |
| ㆍ 테이블 넓이: 테이블의 가로 사이즈를 입력합니다. ㆍ 행 개수: 테이블의 행(세로방향의 줄 수) 개수를 입력합니다. ㆍ 열 개수: 테이블의 열(가로방향의 칸수) 개수를 입력합니다. ㆍ 테이블 라인 두께: 테이블 라인의 두께를 입력합니다. 숫자가 클수록 라인이 굵어집니다. ㆍ 테이블 배경색: 테이블 칸들의 배경색을 지정합니?br />r>ㆍ 테이블 테두리 색: 테이블 라인의 색상을 지정합니?br />r>ㆍ 셀 좌우 정렬: 테이블 칸에 입력된 내용의 좌우 정렬 위치를 선택합니?br />r>ㆍ 셀 상하 정렬: 테이블 칸에 입력된 내용의 상하 정렬 위치를 선택합니다. ㆍ 셀 안쪽 여백: 테이블 칸에서 내용과 라인 사이의 여백을 설정합니다. |
행을 행을 추가하고 싶은 위치에 있는 행의 좌측 첫번째 셀(테이블 한 칸)에 마우스 커서를 놓은 후 행삽입 버튼을 클릭하시면 선택 행이 아래로 밀리면서 새로운 테이블 행이 추가됩니다
삭제하고 싶은 행의 좌측 첫번째 셀에 마우스 커서를 놓은 후 행삭제 버튼을 클릭하시면 선택된 행이 삭제됩니다.
열을 추가하고 싶은 위치에 있는 열의 상단 셀에 마우스 커서를 놓은 후 열삽입 버튼을 클릭하시면 선택 열이 우측으로 밀리면서 테이블 열이 추가됩니다.
삭제하고 싶은 열의 상단 셀에 마우스 커서를 놓은 후 열삭제 버튼을 클릭하시면 선택된 열이 삭제됩니다.
셀을 추가하고 싶은 위치의 셀에 마우스 커서를 놓은 후 셀삽입 버튼을 클릭하시면 선택된 셀이 우측으로 밀리면서 셀 한 칸이 추가됩니다
삭제하고 싶은 셀에 마우스 커서를 놓은 후 셀삭제 버튼을 클릭하시면 선택된 셀이 삭제됩니다.
비례하게 셀을 선택하신 후 셀병합 버튼을 클릭하시면 선택된 셀들이 병합됩니다. 여러 셀을 하나의 셀로 병합하면 왼쪽 위에 있는 셀의 내용만 그대로 유지됩니다.
분할하고 싶은 셀에 마우스 커서를 놓은 후 셀분할 버튼을 클릭하시면 선택된 셀이 이등분 됩니다.
웹에디터 좌측 하단부분([그림29])의 소스보기를 클릭하시면 WYSIWYG방식의 편집창에서 HTML 소스보기([그림30])모드로 전환되어 HTML소스를 직접 수정하실 수 있습니다.

[그림29] 웹에디터의 소스보기 전환 버튼

[그림30] 웹에디터의 소스보기 모드
홈페이지 화면에서 메뉴의 형식 및 스타일을 변경할 수 있고 홈페이지에 구성된 메뉴항목들을 직접 수정하고 삭제 할 수 있습니다
>GODpia 교회 시스템에 로그인 후 초기화면 좌측 상단의 메뉴스타일 변경하기를 클릭합니다
>새창에 나타나는 홈페이지 화면에서 메뉴부분에 표시되는 스타일 변경과 항목 구성 각각을 클릭하면 다음 그림과 같은 각각에 알맞은 편집창이 나타납니다.

메뉴 스타일 수정 화면

메뉴 항목 구성 화면
메뉴스타일변경은 이미지나 스타일을 다시 설정하여 새로운 메뉴이미지를 생성한 후 홈페이지에 적용시킬 수 있습니다.

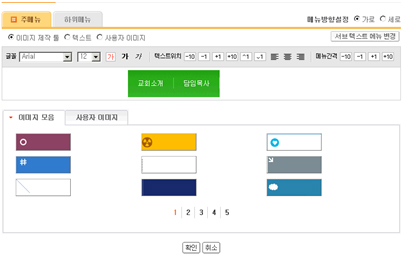
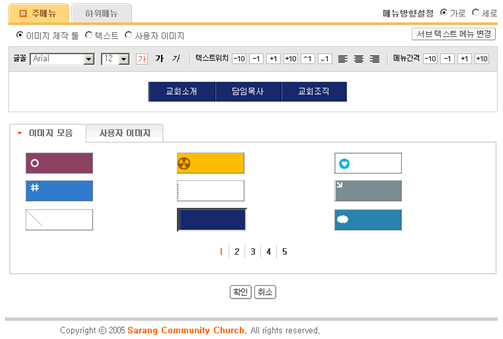
[그림32] 메뉴스타일 설정 화면
| ※ 메뉴스타일 설정 항목 |
| ① 글꼴종류: 웹 상에서는 바탕, 굴림, 돋움과 같은 유니코드의 폰트들만 지원되지만 메뉴스타일 생성에는 휴먼매직체, 옛체, 그래픽, 샘물, 엽서와 같은 다양한 글꼴이 지원됩니다. 메뉴아이콘에 가장 잘 어울리는 글꼴을 선택하세요. ② 크기: 8~24까지 다양한 사이즈의 글꼴크기를 선택할 수 있습니다. (11~13이 가장 많이 사용되는 크기 입니다.) ③ 옵션: 글꼴에 밑줄을 그으실 수 있습니다. ④ 색상: 아이콘에 잘 어울리는 글꼴의 색상 선택하세요. ⑤ 텍스트정렬: 아이콘에 텍스트의 배열 위치(좌측,중간,우측)를 선택할 수 잇습니다. ⑥ 텍스트 위치: 정렬 후 텍스트 부분을 정확한 위치로 이동시킬 수 있습니다. ⑦ 메뉴간격: 메뉴 아이콘간의 간격을 설정할 수 있습니다. |
| ㆍ이미지 제작툴 : 텍스트와 기존의 이미지를 합성하여 이미지화 하는 방법으로 사용자가 원하는 텍스트를 넣으실 수 있습니다 >ㆍ텍스트 : 단순 텍스트만 보여지는 형식입니다 > ㆍ사용자이미지 : 사용자가 임의로 제작한 이미지를 메뉴로 사용하고자 하실 때 사용합니다. |
사이트맵 편집에서는 기존에 구성된 메뉴항목들을 수정 및 삭제하고 새로운 항목을 추가할 수 있습니다.
| ※ 메뉴항목구성 관련 용어정의 |
| ㆍ메뉴항목이름: 메뉴 내에서 표시될 메뉴항목의 이름입니다. 메뉴항목이름 부분의 정렬된 형태가 메뉴가 표시될 순서입니다. ㆍ웹문서주소: 메뉴를 클릭하였을 때 연결될 페이지나 URL주소 입니 br>ㆍ타겟윈도우: 메뉴에 연결된 페이지가 표시되는 프레임 위치입니다. (우측에 그림으로도 표 br>ㆍ관리명령: 메뉴항목을 구성하거나 수정할 때 필요한 기능들입니다. (6)-1. 관리기능 상세설명 참고) |

[그림33] 메뉴항목 구성
메뉴항목을 추가할 때 사용하는 기능입니다. 새로운 상위메뉴를 추가하실 경우에는 관리명령의 제일 상단에 위치한 추가 버튼을 클릭하시고, 기존메뉴의 하위 메뉴 형태로 삽입을 윈하시는 경우에는 해당 메뉴의 추가 버튼을 클릭하시면 [그림15]와 같은 메뉴항목추가 창이 표시되어 메뉴를 추가 할 수 있습니다.

[그림34] 메뉴항목 추가 창
| ※ 메뉴항목추가 창[그림34] 설정목록 설명 |
| ㆍ메뉴항목이름(a): 추가할 메뉴의 제목을 입력하세요. ㆍ웹문서주소(b): 메뉴와 웹문서 링크 형태를 선택하세요. - 새 페이지 생성: 기존 웹문서가 없을 경우 클릭하시면 빈 페이지가 생성되어 링크 됩니다. - 기능성 페이지(게시판 & 앨범) : 게시판 및 앨범을 바로 추가 하실 수 있습니다. - 기능성 페이지(일정) : 일정을 바로 추가 하실 수 있습니다. - 기존 페이지 활용 :자신의 디렉터리 내의 웹문서를 찾아보기...를 클릭하여 검색하신 후 파일을 선택하시면 링크 됩니다. - URL링크 : 외부의 웹 페이지의 주소(URL)를 입력하시면 해당주소가 메뉴와 링크 됩니다. ㆍ타겟윈도우(c):링크 된 페이지가 표시 될 위치(프레임)를 지정합니다. 전체창은 프레임에 배분에 관계없이 전체 브라우저창에 표시되며 새창은 기존 창 위에 팝업형태로 새로운 창에 링크페 이지가 표시됩니다. 프레임이름을 사용자가 임의로 정한 경우에는 '윈도우 이름' 칸에 입력하시면 됩니다. |
메뉴항목설정에 변경이 있으실 경우 수정을 클릭하시면 기존에 메뉴항목추가에서 설정하신 내용을 변경하실 수 있습니다.
메뉴의 위치를 새로 지정하고자 할 때 이동을 클릭하시면 위치를 변경하실 수 있습니다.

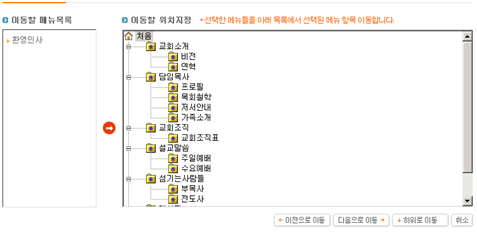
[그림35] 메뉴항목순서변경 창
| ※ 메뉴항목순서변경 |
| 메뉴목록 중 하나를 클릭하시면 해당 메뉴의 하위 메뉴로 이동되게 됩니다. 만약 메뉴를 상위메뉴 목록에 추가 하시고 싶으실 경우 상단의 "메뉴"라는 항목을 선택한 후 "확인"을 클릭 하시면 됩니다 |
메뉴항목의 삭제버튼을 클릭하시면 영구적으로 삭제 되게 됩니다. (해당 메뉴와 링크 된 페이지에는 삭제되지 않습니다.)
1. 화살표키만 눌렀을 때.
- 위: 선택된 개체를 위로 1 pixel만큼 이동시킨다.
- 아래: 선택된 개체를 아래로 1 pixel만큼 이동시킨다.
- 왼쪽: 선택된 개체를 왼쪽으로 1 pixel만큼 이동시킨다.
- 오른쪽: 선택된 개체를 오른쪽으로 1 pixel만큼 이동시킨다.
2. shift키를 누른 상태에서 화살표 키를 눌렀을 때.
- 위: 선택된 개체의 높이를 1 pixel 줄인다.
- 아래: 선택된 개체의 높이를 1 pixel 늘린다.
- 왼쪽: 선택된 개체의 너비를 1 pixel 줄인다.
- 오른쪽: 선택된 개체의 너비를 1 pixel 늘린다.
3. ctrl키를 누른 상태에서 화살표 키를 눌렀을 때.
- 위: 선택된 개체를 위로 10 pixel만큼 이동시킨다.
- 아래: 선택된 개체를 아래로 10 pixel만큼 이동시킨다.
- 왼쪽: 선택된 개체를 왼쪽으로 10 pixel만큼 이동시킨다.
- 오른쪽: 선택된 개체를 오른쪽으로 10 pixel만큼 이동시킨다.
4. shift키와 ctrl키를 누른 상태에서 화살표 키를 눌렀을 때.
- 위: 선택된 개체의 높이를 10 pixel 줄인다.
- 아래: 선택된 개체의 높이를 10 pixel 늘린다.
- 왼쪽: 선택된 개체의 너비를 10 pixel 줄인다.
- 오른쪽: 선택된 개체의 너비를 10 pixel 늘린다.